.jpeg)
نوارهای ناوبری یکی از عناصر کلیدی طراحی وب قابل استفاده هستند.
نوارهای پیمایش به ما کمک می کنند تا به راحتی در یک وب سایت حرکت کنیم. نوار پیمایش (نوار ناوبری) یا منو روشی سازمان یافته برای پیوند دادن سایر صفحات وب (معمولاً داخلی) است. آنها می توانند پنهان باشند یا دسترسی به آنها آسان باشد و به بازدیدکنندگان سایت اجازه می دهد تا به صفحاتی که برای آنها مفیدتر یا جالب تر است حرکت کنند.
اگر نوار ناوبری ضعیفی دارید، مهم نیست محتوای شما چقدر عالی باشد، بازدیدکنندگان سایت شما برای یافتن آن مشکل دارند. بنابراین، اگر یک طراح وب مبتدی هستید یا فقط یک مبتدی هستید که به دنبال بهترین شیوه های طراحی نوار ناوبری هستید، به جای درستی آمده اید. شاید این مهم ترین عنصر طراحی در یک وب سایت باشد، و ما نکات و ترفندهایی را برای ایجاد نوارهای ناوبری کاربرپسند و موثر به شما ارائه می دهیم.
انواع نوارهای ناوبری
بهترین روشهای طراحی نوارهای ناوبری شامل تمرکز بر عملکرد است. بسیار مهم است که مطمئن شوید ورود، نوار ابزار جستجو، آرم برند و محتوای کلیدی به راحتی برای کاربران قابل دسترسی است. ساختارهای مختلف منوی ناوبری ممکن است بر اساس طرح ها و مکان هایشان کاربردهای متفاوتی داشته باشند.
نوار ناوبری افقی استاندارد
رایج ترین نوع سبک منو، نوار پیمایش افقی مبتنی بر متن است. معمولاً، آنها فهرستی از صفحات یا بخشهای مهم سایت را شامل میشوند که میتوانند درون یکدیگر قرار بگیرند. برچسب ها اغلب از یک یا دو کلمه برای توصیف مختصر بخش تشکیل شده اند. در مثال زیر، می توانید شش آیتم منو، از جمله لوگوی “عجله” را مشاهده کنید که با کلیک کردن از صفحات دیگر، بازدیدکنندگان را به صفحه اصلی بازمی گرداند.

نوارهای پیمایش افقی اغلب منوهای چسبناک یا ثابت هستند، به این معنی که هنگام حرکت کاربران به بالای صفحه می چسبند. این سبک زمانی مفید است که CTAهای اصلی – مانند “ورود به سیستم” یا “تماس با ما” – مستقیماً در نوار قرار دارند زیرا مهم نیست کاربر در کجای سایت باشد، یک CTA برای کلیک کردن برای مراحل بعدی خواهد داشت. .
منوی همبرگر
منوهای همبرگر شامل یک دکمه فشرده و سه خطی است که لیستی از پیوندها را یکپارچه می کند. این یک سبک منو بسیار محبوب است، به خصوص در برنامه های تلفن همراه و سایت ها به دلیل استفاده کارآمد از فضا. با این حال، این نوع نوار پیمایش می تواند برای صفحه خوان ها غیرقابل دسترسی باشد، بنابراین مطمئن شوید که منوهای همبرگر را با در نظر گرفتن قابلیت دسترسی ایجاد کرده اید.
مگا منو
مگا منوها در بسیاری از وب سایت های تجارت الکترونیک مانند آمازون یا سایر خرده فروشان مشابه رایج هستند. طراحی دارای یک پانل بزرگ است که شامل هر دسته و زیرمجموعه در سایت است. این قالب به افراد اجازه می دهد تا مطالب وب سایت را در یک نگاه درک کنند و به سرعت دسته مورد نظر خود را پیدا کنند.
نقطه ضعف مگا منوها این است که می توانند بازدیدکنندگان سایت را با گزینه های بیش از حد به طور همزمان غرق کنند. مگا منوها همچنین می توانند شلوغ شوند، به ویژه در دستگاه های تلفن همراه، و از نظر بصری جذابیت کمتری دارند. یکی از راههای جلوگیری از این امر، ایجاد مگا منوها در زیر دستهای از سایتتان است، مانند مثال زیر.

منوی کشویی مبتنی بر شناور
مگا منو اغلب در زیر این نوع نوار ناوبری قرار می گیرد. همانطور که ماوس را روی گزینه ای در نوار ناوبری نگه می دارید، یک منو از طریق انیمیشن پایین می آید و به شما امکان می دهد دسته ها و بخش های سطح دوم بیشتری را مشاهده کنید.
در حالی که این یک راه عالی برای دریافت لینک مستقیم بیشتر به صفحات سایت در منو است، می تواند یک انتخاب بحث برانگیز برای تجربه کاربر باشد. تابع کشویی فرض میکند که بازدیدکنندگان میخواهند با هر گزینهای که روی آن قرار میگیرند تعامل داشته باشند – که ممکن است درست باشد یا نباشد. طراحی پاسخگو این سبک از پیمایش نیز می تواند دشوار باشد، زیرا کشویی ها همیشه در دستگاه های تلفن همراه به خوبی کار نمی کنند.
منوی اسکرول
منوهای اسکرول از چیدمان سنتی دور هستند، اما در حال تبدیل شدن به یک انتخاب محبوب برای طراحی وب سایت های یک صفحه ای هستند . اغلب، منوهای اسکرول ظاهر یک نوار پیمایش بالا را تقلید می کنند، اما به جای مسیریابی بازدیدکنندگان به یک صفحه جداگانه، زمانی که روی یک گزینه کلیک می کنند، صفحه به طور خودکار به بخش انتخاب شده پیمایش می کند.

این شکل از مشاهده یک وب سایت می تواند یک وب سایت تک صفحه ای را فراگیرتر و منظم تر کند.
نوار کناری عمودی
نوارهای کناری عمودی شامل منوهایی است که با کلیک کردن، از کنار صفحه گسترش مییابند و آیتمهای منو را به صورت فهرست روی هم قرار میدهند. مخفی نگه داشتن منو تا زمانی که بازدیدکننده سایت را باز کند، چند مزیت دارد. اول، منو در هر زمان در دسترس است، اما طراحی را با همه گزینه ها به طور همزمان شلوغ نمی کند. دوم، از آنجایی که منو فقط زمانی باز می شود که کاربر بخواهد، شما می توانید از متن طولانی تر استفاده کنید و فضای بیشتری را اشغال کنید. این مزایا آن را به یک انتخاب محبوب برای وب سایت های آژانس و نمونه کارها تبدیل می کند.
سایت Ryder International برداشت جدیدی از نوار کناری عمودی دارد. در صورت جمع شدن، منو تنها بخشی از صفحه را اشغال می کند. اما وقتی بزرگ شد، منو می تواند نیمی از صفحه را اشغال کند، بنابراین گزینه ها و متن با محدودیت فضا محدود نمی شوند.

پاورقی
بسیاری از وب سایت ها با گنجاندن لیست گسترده ای از لینک های میانبر در پاورقی، از طراحی فوتر خود نهایت استفاده را می برند . پاورقی املاک و مستغلات ارزشمندی است زیرا از هر صفحه ای از سایت در دسترس است. و از آنجایی که در پایین صفحه قرار دارد، محدودیت فضا یک نگرانی عمده نیست. منوهای پاورقی اغلب حاوی تعداد زیادی لینک میانبر هستند – بیشتر از منوهای بالا – و به لطف حجم اطلاعات ذخیره شده در وب سایت ها، سئوی خوبی را به وب سایت ها می بخشند.
از مبانی تا موضوعات پیشرفته – یاد بگیرید که چگونه در Webflow سایت بسازید و به طراح تبدیل شوید که همیشه می خواستید باشید.
بهترین شیوه های طراحی نوار ناوبری برای مبتدیان
هنگام ساخت یک نوار ناوبری، باید تاکید زیادی بر UX عالی داشته باشید، که به معنای تمرکز بر قابلیت استفاده، یادگیری و دسترسی است. استفاده از این سه لنز بهعنوان چارچوب میتواند به شما کمک کند طرحهای نوار ناوبری ایجاد کنید که با سهولت و سرعت به بازدیدکنندگان سایت پاسخ میدهد.
- قابلیت استفاده به کاربر اجازه می دهد تا به هدفی به طور موثر، کارآمد و بدون اصطکاک دست یابد. تجربه کلی باید خوب باشد و قابلیت استفاده معیاری برای این است.
- یادگیری پذیری معیاری است که نشان می دهد کاربر چقدر آسان است که یک کار را در اولین بار انجام می دهد و چند بار تکرار برای انجام آن لازم است.
- دسترسی اولین گام برای شیوه های طراحی فراگیر است. اطمینان از اینکه وب سایت شما برای همه نوع کاربران قابل دسترسی است، این *بوسه آشپز* اضافی را به کار شما به عنوان یک طراح اضافه می کند.
در اینجا برخی از بهترین شیوه هایی که این چارچوب را در خود جای داده است، آورده شده است.
از ناوبری پودر سوخاری استفاده کنید
ناوبری Breadcrumb سنگ بنای راهیابی آنلاین است. این ساده ترین راه برای یافتن راه بازگشت به خانه (به معنای واقعی کلمه و استعاره) است. به عنوان طراح، وظیفه ما این است که اطمینان حاصل کنیم که کاربران میتوانند مراحل خود را به ابتدا برگردانند، ترجیحاً بدون زدن دکمه بازگشت به دفعات بیشماری.
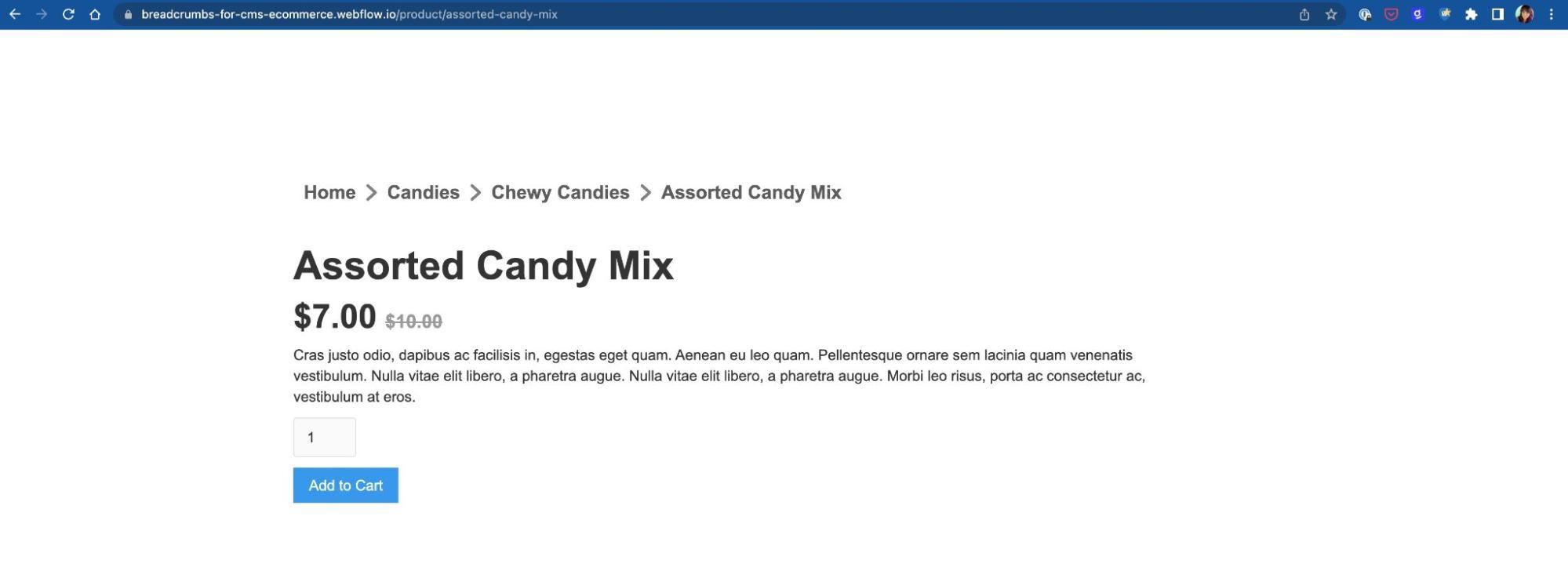
Breadcrumbs به کاربران این امکان را می دهد که مسیری را که تا کنون طی کرده اند با ایجاد ساختار URL تجسم کنند. شما اغلب این را در وب سایت های تجارت الکترونیک پیچیده با دسته بندی های مختلف مشاهده می کنید، مانند مثال زیر.

این پروژه قابل شبیه سازی برای ایجاد پودر سوخاری برای دسته ها و زیر مجموعه های مختلف غذاها طراحی شده است. منبع گسترده Baymard را در مورد قابل استفاده کردن وب سایت های تجارت الکترونیک بررسی کنید.
ناوبری خرده نان معمولاً از پیوندهای متنی تشکیل شده است که با نماد “بزرگتر از” (>) در هم آمیخته شده اند. می تواند تا حدودی شبیه به این باشد: صفحه مشاهده شده > صفحه مشاهده شده > صفحه فعلی. این ساده ترین و دقیق ترین راه برای بهبود و هموار کردن ناوبری است.
از زبان آشنا و ناوبری بصری استفاده کنید
یک اصطلاحنامه را برای گزینه های منو باز نکنید – زبان را تا حد امکان ساده و جهانی نگه دارید. جناس ها و کپی های نامتعارف خود را برای متن اصلی ذخیره کنید و منو را ساده و شهودی نگه دارید.
معماری اطلاعات و سلسله مراتب باید از ناوبری خوب از طریق سازماندهی مسطح دکمه های ناوبری پشتیبانی کند. با یک یا دو کلیک، کاربر باید بتواند آنچه را که نیاز دارد پیدا کند، مهم نیست که پیوند چقدر عمیق است.
همانطور که گروه نیلسن نورمن بیان می کند، هدف این است که افراد ” به جای یادآوری به تشخیص تکیه کنند “، به این معنی که منوها باید کوتاه و قابل اسکن باشند، اما همچنین بر وضوح تمرکز کنند. ما می توانیم این کار را با محدود کردن تعداد سطوح به حداکثر سه تا چهار انجام دهیم. هرچه سطوح بیشتر باشد، کاربران راحتتر خود را در پیچ و خم صفحات گم میکنند . گروه نیلسن نورمن همچنین دارای یک کتابخانه عالی برای درک مسیریابی و ناوبری است.
ناوبری خود را به صورت استراتژیک سفارش دهید
هدفی که می خواهید از طریق وب سایت خود به آن برسید باید در نوار ناوبری منعکس شود. بهترین روشهای طراحی نوار ناوبری شامل افزودن CTA نیز میشود تا بتوانید کاربران را به انجام آن اهداف هدایت کنید. و این جنبه باید قبل از شروع ساخت وب سایت خود در نظر گرفته شود.
برای مثال، اگر یک وبسایت تجارت الکترونیک دارید که بهروزرسانیها را در اختیار کاربر قرار میدهد، اضافه کردن نماد زنگ یا پانل اعلان میتواند مفید باشد. این کاربران بازگشتی را به مهم ترین اطلاعات برای آنها هدایت می کند.
در ساختار و سبک ثابت باشید
ناهماهنگی ها معمولاً زمانی ظاهر می شوند که مطمئن نیستیم چیزی به کجا می رسد. یا در موارد دیگر، گزارش های گوگل نشان می دهد که کاربران صفحات خاصی را جستجو می کنند و طراح احساس می کند که مجبور است پیوندهای سریعی را اضافه کند که در منوی ناوبری موجود نمی گنجد.
متأسفانه، انسجام در انتخاب های دشوار است. یا چیزی منطقی است یا ندارد. یا همه دسته ها دارای زیرمجموعه هستند یا اصلاً هیچ کدام. بنابراین، ناوبری اولیه و ثانویه باید تجربه کاربری یکسانی داشته باشند.
سبک نیز بخش مهمی از طراحی ثابت است. الگوهای طراحی شناخته شده معمولاً به کاربران کمک می کند آیتم های منو را شناسایی کنند و به طور کلی به قابلیت کشف و سهولت کمک می کنند. به عنوان مثال، استفاده از زیر خط زیر متن به کاربر سیگنال می دهد که یک پیوند است و می توان روی آن کلیک کرد. چیزی به همین سادگی می تواند سفر کاربر شما را هموارتر کند.
به صورت واکنشگرا طراحی کنید
نوارهای پیمایش باید هم برای دسکتاپ و هم برای موبایل، از جمله تمام اندازه های صفحه نمایش، طراحی شوند. این به خوانندگانی که از اندازه های صفحه نمایش غیر استاندارد استفاده می کنند کمک می کند. در اینجا یک پروژه واقعا عالی با آموزش ایجاد یک نوار ناوبری پاسخگو وجود دارد .

کنتراست رنگ را بررسی کنید
از آنجایی که منوهای ناوبری ساختار زیربنایی وب سایت ها را منعکس می کنند، رعایت کنتراست رنگ و بهترین شیوه های خواندن صفحه نمایش که توسط WCAG تنظیم شده است بسیار مهم است.
برای اطمینان از اینکه محتوا برای افراد مبتلا به کوررنگی یا سایر اختلالات بینایی قابل دسترسی است، آزمایش نسبت کنتراست رنگ بسیار مهم است. برای اطمینان از اینکه افرادی که بینایی نسبتاً ضعیفی دارند و از فناوری کمک کننده کنتراست استفاده نمی کنند می توانند به محتوای شما دسترسی داشته باشند، می توانید از یک کنترل کننده کنتراست استفاده کنید.
منوهای پرواز را برای دسترسی آزمایش کنید
اطمینان از اینکه منوهای کشویی می توانند به طور مناسب توسط ماوس و صفحه کلید استفاده شوند، به کاربران صفحه کلید امکان دسترسی به منوهای فرعی را می دهد. افزودن نشانه گذاری و رفتار صفحه کلید می تواند به عملکرد صفحه کلید کمک کند و به عملکرد منوها به روش های مختلف کمک کند.
اطمینان حاصل کنید که منوها در همه دستگاه ها خوانا و کاربردی هستند
هنگام طراحی و توسعه نوارهای ناوبری، مهم است که کاربرانی که از صفحه نمایش لمسی استفاده می کنند، اغلب در دستگاه های کوچکتر مانند گوشی های هوشمند، و همچنین کاربرانی که محدودیت های حرکتی ظریفی دارند، در نظر داشته باشید. به عنوان مثال، برخی از افراد برای استفاده موثر از منوهای کشویی به منطقه هدف بزرگتری برای ضربه زدن و تاخیر در زمان نیاز دارند. ناپدید شدن خیلی سریع منوها می تواند تجربه بدی برای هر کاربری باشد.


